티스토리 뷰

스트링 폼 태그
스트링 폼 태그
스프링 폼 태그
스프링 폼 태그 사용법
<from> 태그
<form> 안에 사용하는 태그
member.java
package com.springmvc.chap07;
import java.sql.Date;
public class member {
private int id;
private String password;
private String city;
private String sex;
private String[] hobby;
private Date birth;
public member() {
super();
// TODO Auto-generated constructor stub
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getCity() {
return city;
}
public void setCity(String city) {
this.city = city;
}
public String getSex() {
return sex;
}
public void setSex(String sex) {
this.sex = sex;
}
public String[] getHobby() {
return hobby;
}
public void setHobby(String[] hobby) {
this.hobby = hobby;
}
public Date getBirth() {
return birth;
}
public void setBirth(Date birth) {
this.birth = birth;
}
}Example01Controller.java
package com.springmvc.chap07;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class Example01Controller {
@GetMapping("/member")
public String showForm(Model model)
{
member member = new member();
System.out.println("@GetMapping-----------");
System.out.println("아이디:" + member.getId());
System.out.println("비밀번호" + member.getPassword());
System.out.println("거주지" + member.getCity());
System.out.println("성별" + member.getSex());
System.out.println("취미" + member.getHobby());
model.addAttribute("member", member);
return "webpage07_01";
}
}webpage07_01.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h3>회원가입</h3>
<form:form modelAttribute="member" method="post">
<p>아이디: <form:input path="id" name="id"/>
<p>비밀번호 : <form:password path="password"/>
<p>거주지 : <form:select path="city" >
<form:option value="서울시">서울시</form:option>
<form:option value="경기도">경기도</form:option>
<form:option value="인천시">인천시</form:option>
<form:option value="충청도">충청도</form:option>
<form:option value="전라도">전라도</form:option>
<form:option value="경상도">경상도</form:option>
</form:select>
<p> 성별 <form:radiobutton path="sex" value="남성"/>남성
<form:radiobutton path="sex" value="여성"/>여성
<p> 취미 :
독서<form:checkbox path="hobby" value="독서" />
운동<form:checkbox path="hobby" value="운동" />
영화<form:checkbox path="hobby" value="영화" />
<p><input type="submit" value="가입하기"/>
<input type="reset" value="다시쓰기" />
</form:form>
</body>
</html>
스프링 폼 태그로 도서 등록 페이지 만들기
BookController.java
@GetMapping("/add")
public String requestAddBookForm(@ModelAttribute("NewBook") Book book)
{
return "addBook";
}addBook.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
<!DOCTYPE html>
<html>
<head>
<link href="<c:url value="/resources/css/bootstrap.min.css"/>" rel="stylesheet">
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<nav class="navbar navbar-expand navbar-dark bg-dark">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="./home">Home</a>
</div>
</div>
</nav>
<div class="jumbotron">
<div class="container">
<h1 class="display-3">도서 등록</h1>
</div>
</div>
<div class="container">
<form:form modelAttribute="NewBook" class="form-horizontal">
<fieldset>
<legend>${addTitle}</legend>
<div class="form-group row">
<label class="col-sm-2 control-label">도서ID</label>
<div class="col-sm-3">
<form:input path="bookId" class="form-control"/>
</div>
</div>
<div class="form-group row">
<label class="col-sm-2 control-label">도서명</label>
<div class="col-sm-3">
<form:input path="name" class="form-control" />
</div>
</div>
<div class="form-group row">
<label class="col-sm-2 control-label">가격</label>
<div class="col-sm-3">
<form:input path="unitPrice" class="form-control"/>
</div>
</div>
<div class="form-group row">
<label class="col-sm-2 control-label">저자</label>
<div class="col-sm-3">
<form:input path="author" class="form-control"/>
</div>
</div>
<div class="form-group row">
<label class="col-sm-2 control-label">상세정보</label>
<div class="col-sm-5">
<form:input path="description" cols="50" rows="2"
class="form-control"/>
</div>
</div>
<div class="form-group row">
<label class="col-sm-2 control-label">출판사</label>
<div class="col-sm-3">
<form:input path="publisher" class="form-control"/>
</div>
</div>
<div class="form-group row">
<label class="col-sm-2 control-label">분야</label>
<div class="col-sm-3">
<form:input path="category" class="form-control"/>
</div>
</div>
<div class="form-group row">
<label class="col-sm-2 control-label">재고수</label>
<div class="col-sm-3">
<form:input path="unitsInStock" class="form-control"/>
</div>
</div>
<div class="form-group row">
<label class="col-sm-2 control-label">출판일</label>
<div class="col-sm-3">
<form:input path="releaseDate" class="form-control"/>
</div>
</div>
<div class="form-group row">
<label class="col-sm-2 control-label">상태</label>
<div class="col-sm-3">
<form:radiobutton path="condition" value="New"/>New
<form:radiobutton path="condition" value="Old"/>Old
<form:radiobutton path="condition" value="E-Book"/>E-Book
</div>
</div>
<div class="form-group row">
<div class="col-sm-offset-2 col-sm-10">
<input type="submit" class="btn btn-primary" value="등록"/>
</div>
</div>
</fieldset>
</form:form>
<hr>
<footer>
<p>© BookMarket</p>
</footer>
</div>
</body>
</html>결과

@ModelAttribute를 이용한 데이터 바인딩
요청 처리 메서드의 매개변수에 @ModelAttribute 적용
메서드에 @ModelAttribute 적용
Example02Controller.java
package com.springmvc.chap07;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.PostMapping;
@Controller
public class Example02Controller {
@PostMapping("/member")
public String submitForm(@ModelAttribute member member, Model model)
{
System.out.println("@PostMapping-----------");
System.out.println("아이디:" + member.getId());
System.out.println("비밀번호" + member.getPassword());
System.out.println("거주지" + member.getCity());
System.out.println("성별" + member.getSex());
System.out.println("취미:" );
for(int i = 0; i< member.getHobby().length; i++)
{
System.out.println("[" + member.getHobby()[i]+ "]");
}
model.addAttribute("member", member);
return "webpage07_02";
}
}webpage07_02.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h3>회원정보</h3>
<p> 아이디 : ${member.id}
<p> 비밀번호 : ${member.password }
<p> 거주지 : ${member.city }
<p> 성별 : ${member.sex }
<p> 취미 : <c:forEach items="${member.hobby}" var="hobby">
[<c:out value="${hobby}"/>]
</c:forEach>
</body>
</html>
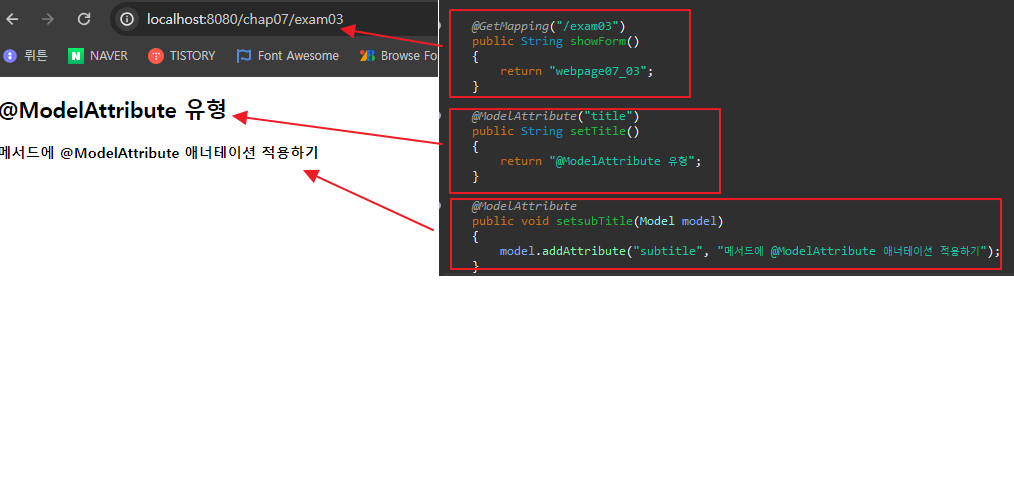
Example03Controller.java
package com.springmvc.chap07;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.ModelAttribute;
@Controller
public class Example03Controller {
@GetMapping("/exam03")
public String showForm()
{
return "webpage07_03";
}
@ModelAttribute("title")
public String setTitle()
{
return "@ModelAttribute 유형";
}
@ModelAttribute
public void setsubTitle(Model model)
{
model.addAttribute("subtitle", "메서드에 @ModelAttribute 애너테이션 적용하기");
}
}webpage07_03.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h2>${title }</h2>
<h4>${subtitle }</h4>
</body>
</html>결과-

@ModelAttribute를 이용해 새로운 도서 등록
BookRepository.java
package com.springmvc.repository;
import java.util.List;
import java.util.Map;
import java.util.Set;
import com.springmvc.domain.Book;
public interface BookRepository {
List<Book> getAllBookList();
List<Book> getBookListByCategory(String category);
Set<Book> getBookListByFilter(Map<String, List<String>> filter);
Book getBookById(String bookId);
void setNewBook(Book book);
}BookRepositoryImpl.java
@Override
public void setNewBook(Book book) {
// TODO Auto-generated method stub
listOfBooks.add(book);
}BookService.java
package com.springmvc.service;
import java.util.List;
import java.util.Map;
import java.util.Set;
import com.springmvc.domain.Book;
public interface BookService {
List<Book> getAllBookList();
List<Book> getBookListByCategory(String category);
Set<Book> getBookListByFilter(Map<String, List<String>> filter);
Book getBookById(String bookId);
public void setNewBook(Book book);
}BookServiceImpl.java
@Override
public void setNewBook(Book book) {
// TODO Auto-generated method stub
bookRepository.setNewBook(book);
}BookController.java
// @GetMapping("/add")
// public String requestAddBookForm(Book book)
// {
// return "addBook";
// }
@GetMapping("/add")
public String requestAddBookForm(@ModelAttribute("NewBook") Book book)
{
return "addBook";
}BookController.java
@PostMapping("/add")
public String submitAddNewBook(@ModelAttribute("NewBook") Book book)
{
bookService.setNewBook(book);
return "redirect:/books";
}BookController.java
@ModelAttribute
public void addAttributes(Model model)
{
model.addAttribute("addTitle", "신규 도서 등록");
}addBook.jsp 변경.

@InitBinder를 이용한 커스텀 데이터 바인딩
메서드에 @InitBinder 적용
폼 파라미터의 커스텀 데이터 바인딩
@InitBinder를 이용하여 커스텀 데이터 바인딩하기
BookController.java
@InitBinder
public void initBinder(WebDataBinder binder)
{
binder.setAllowedFields("bookId", "name", "unitPrice", "author",
"decription", "publisher", "category", "unitsInStock",
"totalPages", "releaseDate", "condition");
}
'정리 노트 > Spring' 카테고리의 다른 글
| Spring Chapter9~Chapter10[16-2] (0) | 2024.01.24 |
|---|---|
| Spring Chapter8 [16-1] (0) | 2024.01.22 |
| Spring Chapter5~Chapter6 [15-4] (0) | 2024.01.18 |
| Spring Chapter4~Chapter5 [15-3] (0) | 2024.01.17 |
| Spring Chapter3 [15-2] (0) | 2024.01.16 |
